Difference between revisions of "Second Switch guidebook"
(add category) |
|||
| Line 97: | Line 97: | ||
|- | |- | ||
| Contains || A single widget || One or more consecutive sections | | Contains || A single widget || One or more consecutive sections | ||
| + | |- | ||
| + | | How to create || Right-click a widget and choose "Save as a Global" || | ||
| + | * Right click a section and choose Save as Template, OR | ||
| + | * Click the arrow next to the "Update" button at the bottom of the Elementor panel and choose "Save as Template" to save the entire page, OR | ||
| + | * Go to the Templates section of the WordPress admin and click "Add New" to build one from scratch | ||
|- | |- | ||
| How to edit || Go to an Elementor page or template that contains one, then edit it || Find it in the WordPress admin and click "Edit with Elementor" | | How to edit || Go to an Elementor page or template that contains one, then edit it || Find it in the WordPress admin and click "Edit with Elementor" | ||
Latest revision as of 19:27, 3 August 2020
Things that should be kept in mind and/or directly addressed before and after the Second Switch.
Contents
To be addressed before the Second Switch
User Roles
WordPress's default user roles are named differently from our current ones, as follows:
| BlogNomic group name | WordPress role name |
|---|---|
| — | Super Admin |
| Super Admin | Administrator |
| Administrator | Editor |
| Player | Author |
We should be thinking about whether to remap these in the ruleset, change the names altogether in the ruleset, or try to bend WordPress to fit our terminology (keeping in mind that Super Admin membership must not be part of gamestate).
- UPDATE: After reading the ruleset carefully, there is nothing in it that specifies that "Admin" is the name of the CMS user role for BlogNomic admins. This may be easier than I thought. 75th Trombone (talk) 01:17, 24 June 2020 (UTC)
Helpful info for after the Second Switch
Getting Started with Elementor
The functions that were previously served by various ExpressionEngine templates are now managed by a combination of Elementor templates, a custom WordPress plugin (called BlogNomic Tweaks), and a few files in the WordPress theme (BlogNomic Theme) being used.
The advantage of using the Elementor page builder is that it allows new elements to be added and styled with greater ease than before and that it requires little-to-no web development knowledge. The downside is that some complex dynamic content must be implemented in the custom WordPress plugin to be available in Elementor, which is a higher barrier to entry than dashing off a new EE template. I have fretted long and hard over whether I'm achieving the right balance in my current approach, and players are encouraged to raise a big red flag if they feel I've erred too greatly in this regard.
If the consensus allows me to implement my plan for the Second Switch (meta?)dynasty, I intend to make it both a fun game and an Elementor tutorial at the same time. I also secretly hope it will sway people who may be unconvinced just by tinkering with the main template structure.
In any case, here's a quick Elementor primer.
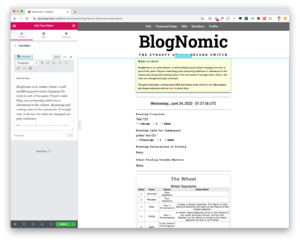
This is what it looks like when you edit the custom Elementor template I've created for the blog sidebar. On the left is a large number of available widgets that you can drag and drop anywhere in the template to add new elements to the layout. Click the icon that looks like a Tic-Tac-Toe board on the right side of the pink header to return to this widget list from anywhere.
Elementor layouts consist of Sections, which contain one or more Columns, which contain one or more Widgets. A section is always a full horizontal row of the layout — though in this case, it's a very tall row; the point is, you'll never see two top-level Elementor sections next to each other. The blue outline with the blue tab in the top middle indicates an Elementor Section.
Inside the section you can have one or more side-by-side columns. In this case, we have one column for the sidebar. And inside that column are lots of widgets:
For example, the yellow "What is this?" box is a Text Editor widget where you can have arbitrary WYSIWYG content. Here's what it looks like when you edit that widget:
On the left, you can see an area divided into three tabs: Content, Style, and Advanced. The Content tab in this case simply shows the WYSIWYG editor.
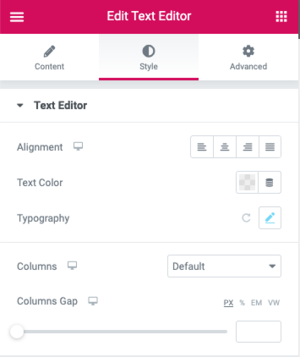
The Style tab looks like this:
Different widgets put different things here, but generally it contains the most important visual styling options. For Text Editor widgets, we can edit text alignment, color, other font settings, and columns. (This Columns control is for CSS text columns, not Elementor columns.)
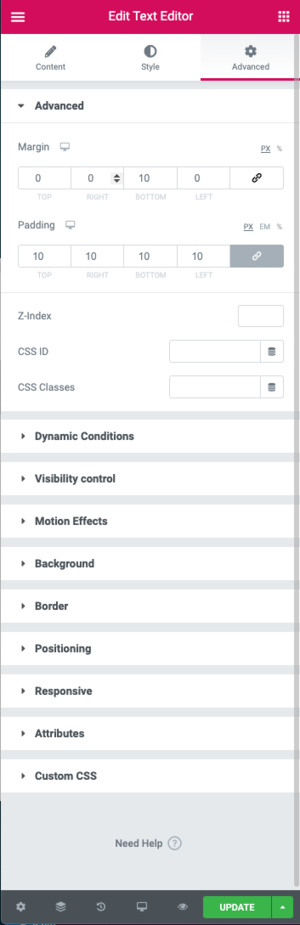
The Advanced tab contains more style controls, and other features. (For some widgets, some controls here will be under Style instead, if that widget more frequently needs those controls.)
Here you can set margins and padding, create animations, show or hide the widget under certain conditions, and even write CSS just for this widget by hand (although you should carefully consider putting custom CSS in the WordPress theme instead, if there's going to be very much of it).
Of particular note are the Background and Border sections, which have the controls to give this box the yellow background and drop shadow, respectively.
Now, not only widgets have these three tabs full of settings; Elementor sections and columns do as well. You can build some pretty complex designs and layouts relatively easily and quickly, once you're familiar enough with Elementor to know what settings are where.
Global Widgets and Templates
Elementor allows you to take anything you build in it, copy it to multiple places across your site, and change them all by editing them once.
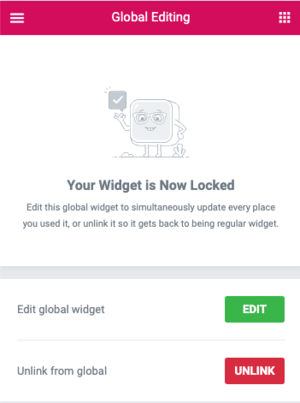
For individual Elementor widgets, you can save them as Global Widgets. If you try to edit one of the black divider lines in this sidebar template, this is what you'll see on the left:
The two options here should be self-explanatory. Click "Edit", and you'll see your Content, Style, and Advanced tabs, and any changes you make will propagate to every other instance of this widget — in this case, every divider line in the sidebar will change at once.
If you click Unlink, you'll still be able to change the settings, but it will no longer affect the other instances.
Therefore, Global Widgets can be used for two things: to exactly copy an element hither there and yon, or to save a certain design or layout, even when the content should always be different. In the latter case, you would Unlink the Global Widget immediately after adding it to a new page or template.
Now, what Global Widgets do for individual widgets, Templates do for entire Sections, or even multiple consecutive Sections. Global Widgets and Templates are basically the same concept, but have some important differences:
| Global Widget | Template | |
|---|---|---|
| Contains | A single widget | One or more consecutive sections |
| How to create | Right-click a widget and choose "Save as a Global" |
|
| How to edit | Go to an Elementor page or template that contains one, then edit it | Find it in the WordPress admin and click "Edit with Elementor" |
| How to add an instance so it will be changed if the original is edited | Go to the "GLOBAL" tab on the widget list, and drag it to a page as normal | Add a Template widget where you want it to go, then choose the Template you want to appear in the widget settings |
| How to add an instance that will not change if the original is edited | Add it to a page as above, then click Unlink | In the place where you would add a new section, click the gray folder button instead of the pink + button (see image below), click "My Templates", then choose your Template. |
Templates and the Theme Builder
In the WordPress admin, under Templates, there are a few options:
The first three all refer to different kinds of Templates:
- Saved Templates are standard templates you've built out of parts. You can embed them anywhere, insert them anywhere, etc., as described above.
- Popups are for modal dialogs. We shouldn't have too much use for these, that I can think of.
- Theme Builder is where you'll find certain "magical" kinds of templates. These templates are for special situations, and some can be set to appear automatically based on what sort of page you're on. Creating or updating one of these templates will, where applicable, pop up an extra options window where you can specify under what conditions they should appear.
- Header and Footer templates will automatically appear at the top or bottom of whatever pages they're assigned to.
- Single templates let you lay out the fields of any post type, any category, etc. for an individual post's page.
- Archive templates let you lay out lists of posts wherever they appear.
- Loop templates are a feature of a third-party plugin, "Elementor Custom Skin", more about which below.
Let's look at the current list of Theme Builder templates and see how the main parts of the site are put together.
- Header: Exactly what it says on the tin. Navigation menu (which pulls from a standard WordPress menu) and logo.
- Blog post body (Edit this one, usually): This is a "Single" template, but it is not directly used for blog post pages. It lays out the main fields for blog posts, but does not include the comment section, and is not set to automatically appear on any post types; instead, it is embedded in other templates, as enumerated below.
- Full blog post with comments: Another "Single" template, this one is used directly on individual post pages. it embeds "Blog post body (Edit this one, usually)" for the main content, and adds a separate Comments widget for the bottom of the page.
- Archive: Full page layout for the home page and all date/category archives. Includes "Blog post in list" as a custom skin, as described below.
- Blog post in list: This is an Elementor Custom Skin "Loop" template. Normally, when you want to show a list of posts on an Archive page with Elementor, you simply add an Archive Posts widget, and customize it to the extent Elementor allows you to do so. A "Loop" template lets you design a single post layout from scratch, which you then choose as the "Skin" of your Archive Posts widget on your archive page. This template embeds "Blog post body (Edit this one, usually)", and the Archive template uses this one for its loop of blog posts. Simple, right?!!
- Sidebar Pending Post is another "Loop" skin. The Posts widgets for pending proposals, CfJs, etc. in the sidebar uses this tiny layout as their custom skin loop.
- Finally, a template you will not see on this page is Sidebar. The sidebar has no magical functionality tied to posts or headers or footers or archives, so it lives in the normal "Saved Templates" area.
TODO
- Explain what is handled by the BlogNomic Tweaks custom plugin, as well as BlogNomic Theme.
- Notes about Jetflow workflows
- Guide to smileys and smiley kits
- Procedures for initiating a new dynasty (if changed)